理系学生さんであれば、研究で作ったシステムをプレゼンで発表したり、論文を書く機会がありますよね。
文系学生さんでも、研究内容や社会人になったときに、話す機会があるかもしれません。
そんなとき、絶対に無視できないのが「フロー図」です。フロー図とは、データの流れ(フロー)を表した図のこと。文章でシステムの内容を説明するよりも遥かに全体を俯瞰しやすくなる図なんです。
ところが、フロー図には落とし穴がいくつかあります。
気まぐれにフロー図を書いてしまうと、誤解が生まれたり整合性の取れていない【ダメ図】になってしまうんです。
もし、SE(システムエンジニア)職に就きたいと考えている方は、知っておいて損のない記事なので、ぜひご一読ください。というのも、筆者自身も昔SE職のインターンで商品発注システムの構築体験をしたことがあります。
「たかがインターン」ですが、用件定義からER図の作成や顧客への提案まで行い、上司への進捗報告でこっぴどく叱られるなども経験しました。
その体験に加え、大学院でもシステムを作って学会論文や発表でまとめているので、安心して読んでいただければと思います!
・理系の学生さん全般
・SE系の職種に就きたい方
・論理的な図を書けるようになりたい方
もくじ

とは言っても「何から始めたらいいか、わからない…」という方向けに、大きな流れをざっくり説明していきます。
STEP1:ざっくりと下書き

まずは、紙やiPadで下書きをしてみましょう!

え〜、紙に書くのめんどくさぁ〜い。
そんな人も、ちょっとだけ頑張ってください。
最初からパワポで作るのはオススメしません。
なぜなら、ぶっつけ本番で作ると、後々説明するポイントをクリア出来てないことが大半です。筆者もミスしないように!と意識していても、やらかすことが多いです。
さらにパワポで図を作り始めてしまうと、後々大幅に変更する必要が出てきてうんざりしてしまいます。なので、最初はラフに書いてみるのがオススメ。
データの入力から順に流れを書いていってもいいですし、入力と出力を考えてから、間を埋めるという方法もあります。前から攻めるか、端から攻めるかはお任せします。
すでに出来上がっているシステムの紹介をする場合は「前から」、
これから作ろうとしているシステムの場合は「端から」
書いていきましょう!
プレゼンで話すときは「入力→《システム》→出力」というシンプルな図を、最初に見せておきましょう。聞き手は「このデータをこう加工するシステムなんだ!」と理解しやすくなるので、システムが複雑でも、聞き手が完全に置いていかれるのを防ぐことができます。
STEP2:ポイントチェックと修正

大体の構成が完成したら、後で紹介する項目をチェックしてみましょう。チェックをしていく中で「整合性が取れていない」と感じるところはドンドン直していきます。
ひとつ直すと、またどこかで不具合が生じることも多々あります。修正が入る度に、フロー図を前から順に追いかけて確認していきましょう。
そして、一個も修正することがなくなったら完成です!

ノードとリンクという言葉を知っているでしょうか?
作業の工程を示すときに[作業1]→[作業2]と、矢印で四角と四角を結ぶような図がありますよね。この四角を「ノード」、矢印を「リンク」と言います。
筆者はネットワーク系の授業で初めてノードとリンクを知ったのですが、どうやら物流用語のようです。
このノードとリンクを適当に書いてしまうと「整合性の取れていないフロー図」が出来てしまうんです…。
「整合性のとれた図」って何?

整合性って学生だとあんまり使わないですよね…。ビジネスマンとしてバリバリ働いている方なら使う機会も多いでしょうか?
とりあえず辞書で意味を確認してみましょう!
整合性とは、物事や言動に矛盾がなく、整っていることを意味する言葉である。
Weblio辞書
ポイントは「矛盾していない」ということですね。
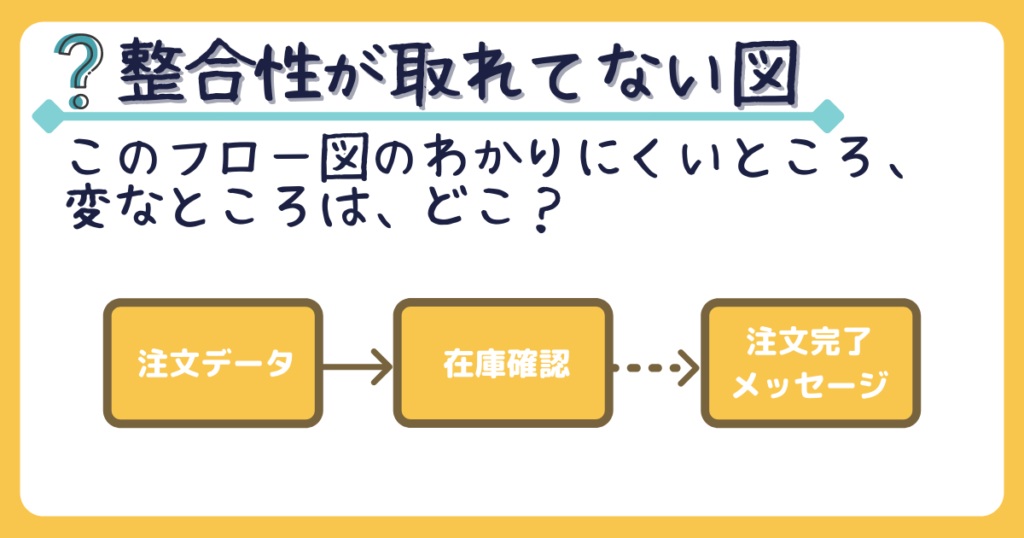
例えば下の図で「矛盾している部分」を見つけてみましょう。

ネット商品を購入するときの簡単なシステムをイメージします。
お客さんが注文して、システムが在庫確認。在庫があれば、スマホの画面で注文完了のメッセージを表示します。
変だなぁと感じるところはいくつあったでしょうか??
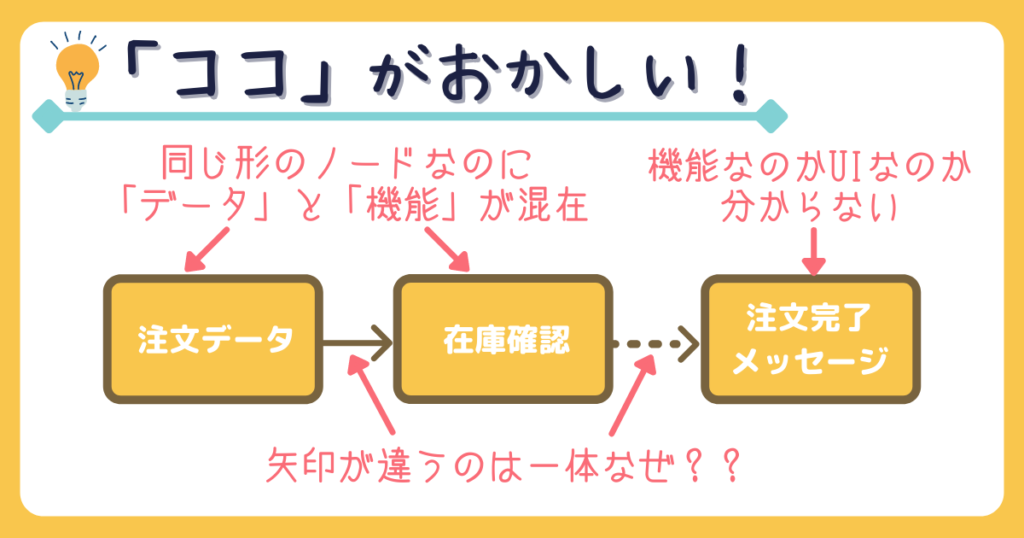
では、正解を見てみましょう!(漏れがあったらごめんなさい…)

共感できる部分はあったでしょうか?
正直、あんまりフロー図を書かない人からすると、

細かっ!!やってらんねーわ!!
となることでしょう…。
しかし、研究発表であれば教授に、論文であれば査読者に、会社であればクライアントに、
「これって、どういうこと?」
という疑問や誤解を抱かせてしまいます。
せっかく開発した自慢のシステム、ちゃんと良さを伝えたいですよね。
ノードとリンクの役割分担

ノードとリンクという言葉には慣れてきましたか?
ノードは四角で囲ってあるもの、リンクは四角どうしを繋げる矢印でしたね!整合性をとるには、ノードとリンクの役割をしっかり分けることが重要です。

役割分担…?なんか難しそう。
と、思う方もいるかもしれません。
しかし!
役割分担のパターンは、たった2通りしかありません!!

え、2つだけ?!なら、できそう!
では、どんなパターンかというと…
ノード:システムの機能
リンク:データ
ノード:データ
リンク:システムの機能
「え、そんだけ?」と思った方が多いと思います。
はい、そんだけです。
どちらかのパターンを忠実に守るだけで、整合性の取れた図にグッと近づきます。
ちなみに、筆者のオススメはパターン①です。理由は「システムの機能」を強調したいから。
データの形は内部で上手くいくようにしているハズなので、聞き手にはあんまり関係ないですよね。なので、ノードをシステムの機能として、フロー図を書くことをオススメします!
下書きを終えて、今から整合性をチェックするぞ!という方は、ノードとリンクの役割がごっちゃになっていないか、確認してみましょう!

今度は、色や形といった装飾面でのお話です。もちろん、綺麗に作るというのも大事ですが、聞き手に誤解させないためにも装飾には気を使う必要があります。
また、上手く装飾することで「わかりやすい図」にもなるんです。
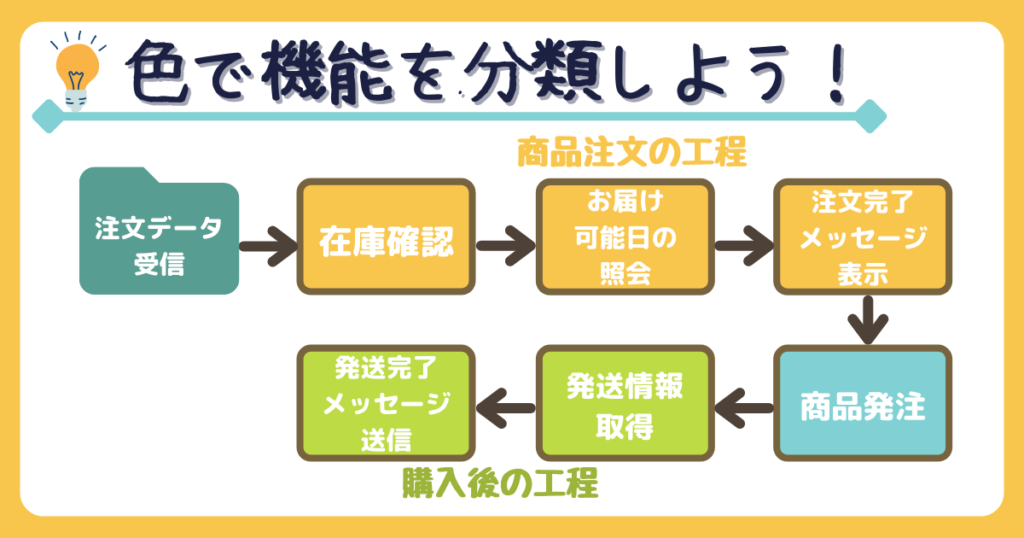
色使いのポイント

色は印象を操作する上で、とても重要な要素ですよね。だからこそ、使い方を間違えると誤解を生みやすいんです。
色を使うときに気をつけるポイントはこちら!
- 色の印象特性を理解して使う
- 分類を明確にするための色使い
色の印象特性とは、色が人に与えるイメージのこと。
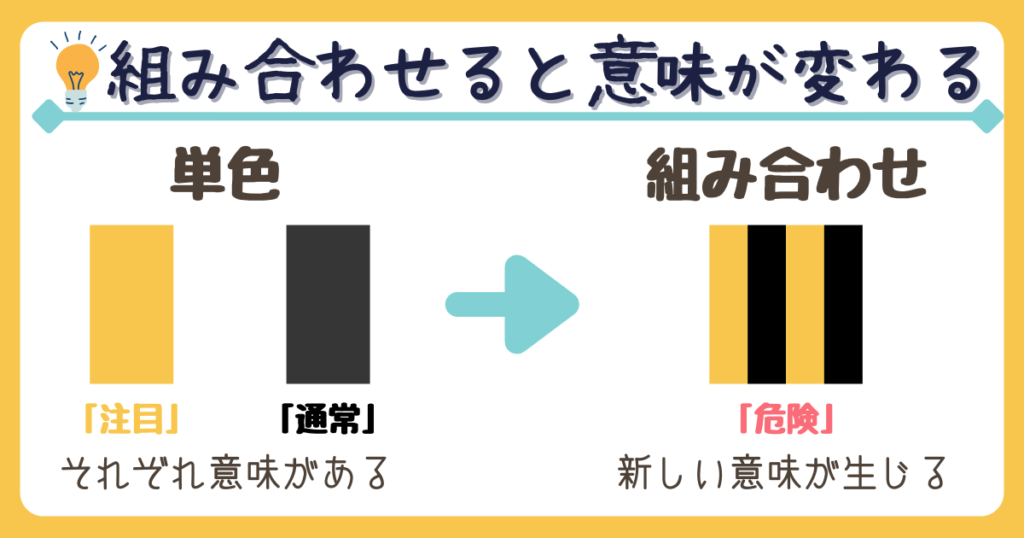
例えば、赤であれば「重要」や、緑と併用されれば「NG」という印象を与えます。また、黄色と黒で「危険」など、色の組み合わせによっても意味は変わりますよね!
なので、色を選ぶ際には「その色単体」と「使った色全体」の二つの視点から、誤解を与えないような色使いになっていないかを確認しましょう!

教科書などに線を引くとき、自分目線で線を引きますよね。重要だから「赤」、何度も忘れてるから「黄色」…と自分なりに理由をもって色を使っていると思います。
ただ、フロー図ではこの考えは封印しましょう!理由は、何度も言うように ”誤解を生むから” です。

どうやって色を決めればいいの?
ポイントは、「システム目線」で考えること。
ここからここまでのノードは「工程A」で緑、次は「工程B」で黄色…と言うように、システムのいくつかの機能を、まとめて見やすくなるように色を選びましょう!

システム目線で色分けをすることによって、データの流れが分かり易くなりました!上の図は枝分かれのないシンプルな図なので、色分けの効果は薄いです。
しかし、複雑なシステムのフロー図になるにつれて、色分けがより効果的になります。また、リンクの色も同様に「受け渡されるデータの種類」によって色分けするのがオススメです。
形の選び方

最後にノードやリンクの形選びについてお話します。
形も色と同様、わかり易くなる反面使い方を誤ると誤解が生じてしまいます…。さらに良いフロー図にするために、形の選び方も、知っておきましょう!
- 「主役」で形を変える
- 凡例を入れる
「ノードとリンクの役割分担」で、
ノードをシステムの機能としている人はシステム
ノードをデータとしている人は、データの形式
によって形を変えましょう!
一番大事なのは、中途半端に形を変えない、と言うこと。Wordのと画像のデータは違う形で、WordとExelデータは同じ形というのは、整合性がとれなくなるので避けましょう!
また、リンクも同様です。
「ノードとリンクの役割分担」で、
リンクをシステムの機能としている人はシステム
リンクをデータとしている人は、データの形式
を変えましょう。
これで、整理されている & 分かりやすいフロー図になります。
最後に、凡例は必ず入れましょう!
凡例というのはグラフなどでよく見る補足説明のことです。これがないと、折角美しく書けているフロー図が台無し…。
でも、これまで紹介したポイントを守っていれば、あとは載せるだけ!

その形のノードやリンクがどういった種類の機能(データ)を示すのかをリストにしましょう。
上の図はかなり大きい凡例ですが、見えるサイズでフロー図の端に載せておけば問題なしです◎
ここまでお読みいただき、ありがとうございます!
今回は【データの流れを示すフロー図の書き方】についてまとめてきました。
色々と細かいところもあって「やってらんねーよ!」という気持ちになったかもしれません。
初めから完璧なものが書けなくても、少し意識しているだけで断然分かり易い図になるはずなので、あなたのペースで取り入れて見てくださいね!
では、また!