皆さんは上司や先輩に「斬新なデザインの資料をよろしく!」と突然言われたことはないでしょうか?
デザインに少し自信があっても「期待に応えられなかったらどうしよう…」と少しプレッシャーがかかりますよね。
そんなんときオススメしたいのが「アイソメトリック」です。聞いたことがあるかもしれません。
例えば「あのお薬」の会社ではこんなアイソメトリックを使用したWebページを公開しています。

ミニチュアの3DCGのようで可愛らしいですよね!
そこで今回は、オシャレなアイソメトリックを簡単に作れてれてしまう「isoflat」というサービスを紹介します。
特にisoflatの使い方とその使いやすさなどのレビューをしていきたいと思います。
もくじ

まずは、簡単に「isoflat」を使ったアイソメトリックを作成してきましょう!
まずは画面の「Explore isobuild」を押して、編集画面を開きます!

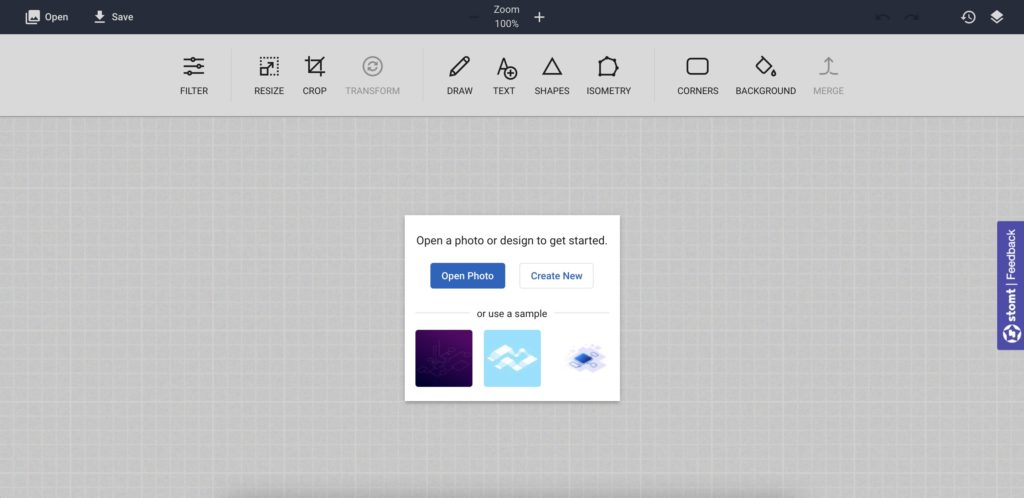
こんな画面が開いたでしょうか?
背景を作成
それでは、背景を作っていきます。
写真を読み込んで背景を作ることもできますし、テンプレートから始めることも可能です。もちろん構図が決まっている人は、真っ白な状態から初めてもOK。
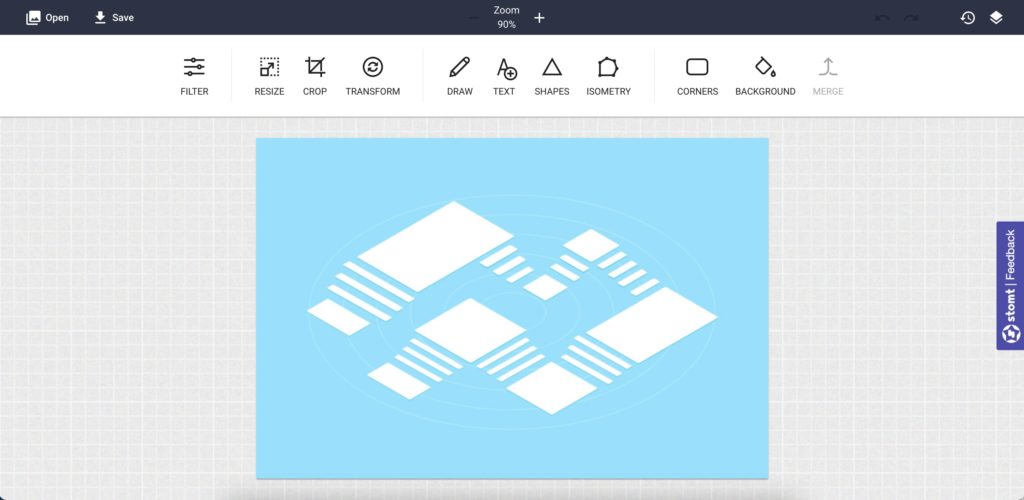
今回は、初めてアイソメトリックを作るドキドキなあなた向けに、水色背景のテンプレート(真ん中)を使ってみましょう!
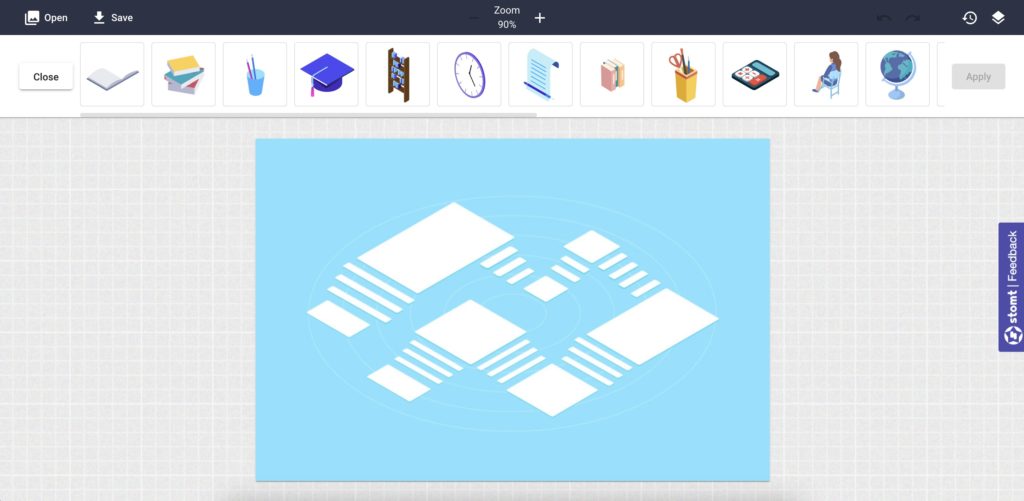
テンプレートを選ぶとこんな画面に。

このテンプレートでは、大きな白い四角のところに絵を配置して、階段風に繋がっていく感じですね。
アイソメトリック画像を配置 適当に作っていくのも面白くないので、今回は「大学生活の4年間」というテーマで作っていきましよう。
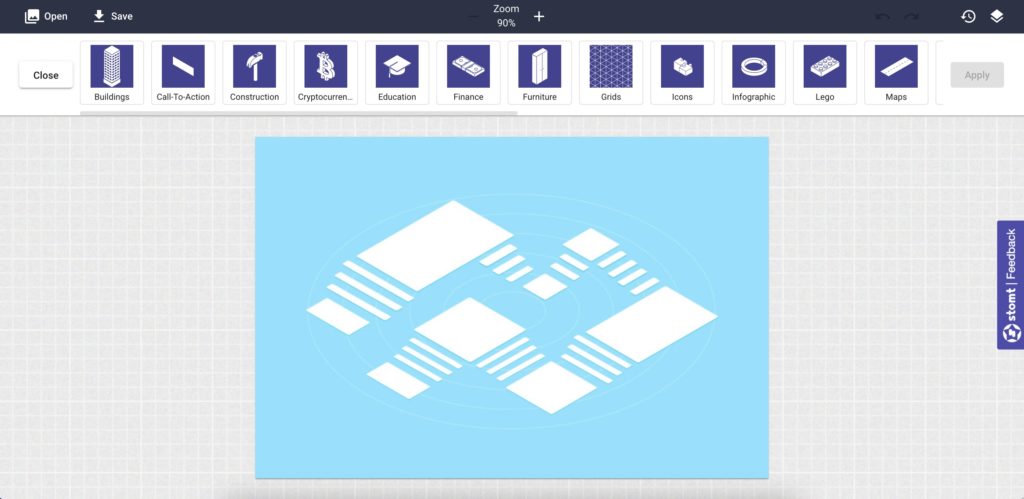
まずは、上画面の「ISOMETRY」をクリックして…

様々なジャンルが出てきましたね!では「Education」をクリックします。

可愛いアイソメトリックがたくさん出てきましたね!
気になったものをクリックしてみましょう。

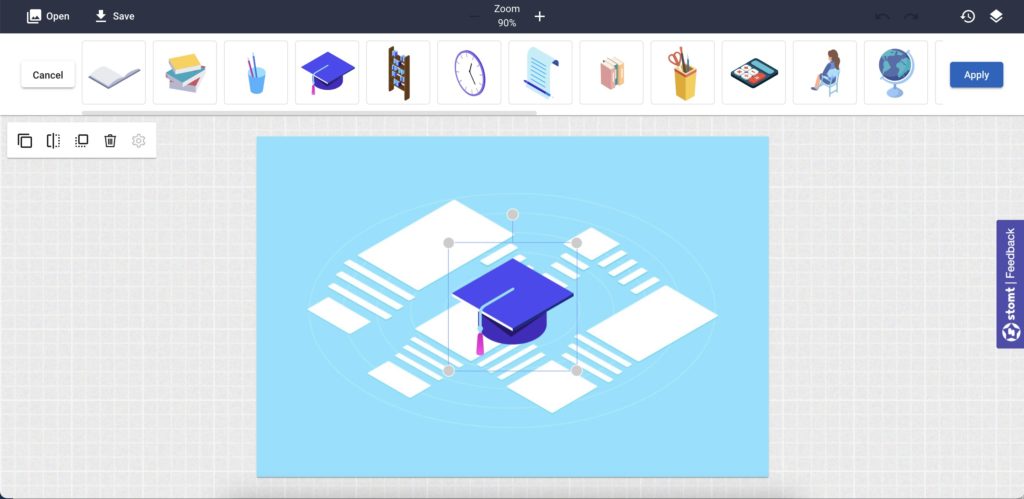
学士帽がでーん!と登場しましたね。
あとは、大きさを変えて好きな場所に配置します。
アイソメトリックの4隅の灰色の丸を、ドラッグアンドドロップすると大きさが変更できます。
灰色の丸が見えなくなってしまったら、もう一度アイソメトリック画像をクリックしてみましょう。
アイソメトリック画像選択中のツールバー
アイソメトリックを選択していると、左にツールバーが表示されますよね。
こちらの説明をしていきます。

左から順に、「複製」「反転」「最前面にもってくる」「消去」「設定」です。
- 複製:選択している画像を複製
- 反転:画像を左右対称にする
- 最前面に:画像の重なりを一番上にする
- 消去:画像を消す
- 設定:アイソメトリックには使えないかも?
さて、とりあえず配置ができたら、必ず右上の「Apply」をクリックしましょう。
左上の「Cancel」をクリックすると、せっかく追加したアイソメトリックたちがいなくなります(泣)

「Apply」を押すとこんな画面に変わるのですが、ここはあまり触らなくてOKです。

後ほど説明しますが、現バージョンでは効果的な色変更などが行えず、結局元に戻しちゃうと思います。(2021/10/26 時点)
ここは「Cancel」をクリックして、さらにどんどんイメージに合わせて配置していきましょう!
とは言っても、なかなかイメージが湧かなかったりすると思います…
なので、まずはどんなアイソメトリックがあるのかをザックリ見てから始めると良いかもしれません。
作り始める前に、どんなアイソメトリックがあるか確認しよう!
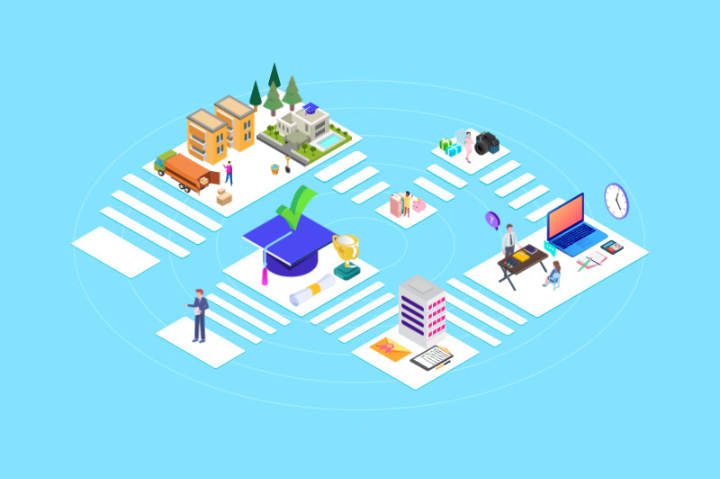
筆者が、どんどんアイソメトリックを配置していった結果がこちらになります!

イメージとしては、奥から新生活(大学1年生)が始まって、2年3年と過ぎて思い出が増えていきます。
折り返したところで就活が始まり、無事内定。大学を卒業して社会に出る、といったイメージです。
ここまで大体 25 分程度で作ることができました。
既にある素材を使って作るので、表現力に限界はありますが、とても簡単にアイソメトリックの画像を作ることが可能です。
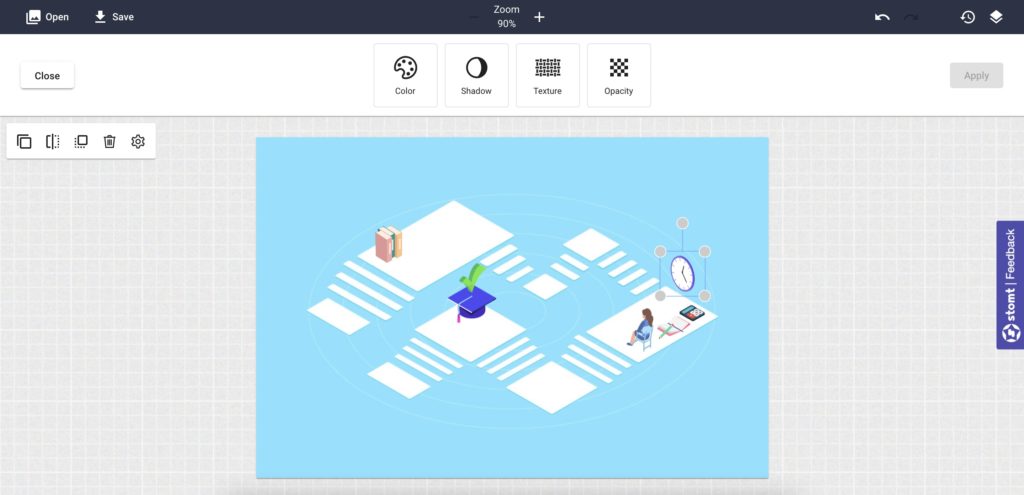
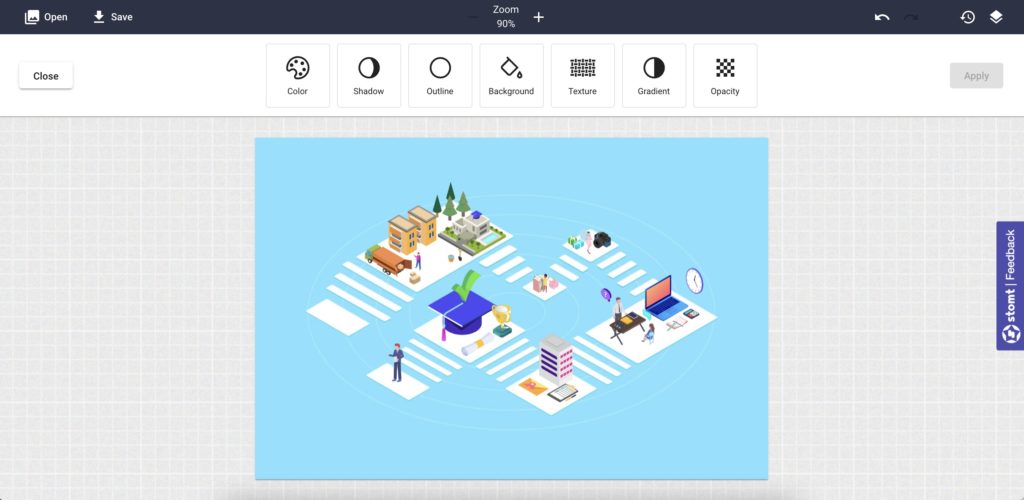
背景色を変更
少し手を加えて、背景色を変更してみましょう。
ツールバーの右から2番目、「BACKGROUND」を選択します。

「color」などの選択ツールになっていたら「cancel」でこのツールバーに戻してね 好きな色を選んで変更、と思いきや、何も変化なし…。
おそらくテンプレートを使っているので、背景の色を変更できないようです…。
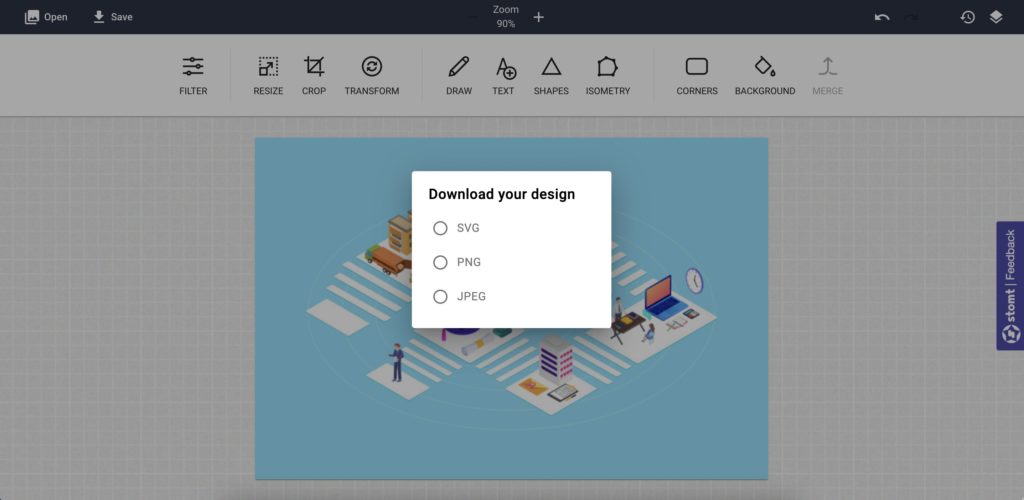
画像として書き出そう!

最後に作った作品を書き出します。
ツールバー上の紺色(黒色?)のバーにある「Save」をクリック。
「isoflat」では3つの拡張子で保存が可能です。
カクチョウシってわかりません!って方のために一応補足しますね。
もっと詳しく知りたい…という方は、こちらの記事を参考にしてみてくださいね。
 【徹底解説】ウェブサイトや資料作成のために知っておきたい画像の拡張子
【徹底解説】ウェブサイトや資料作成のために知っておきたい画像の拡張子
今回はJPEGで書き出したいと思います。

アイソメトリック そのまま書き出すと粗いので、ツールバーのリサイズから大きさを変更した方がいいかもしれません。
なにはともあれ、可愛いアイソメトリックが完成しました、拍手!
初心者でも簡単に作れる
説明が基本英語ですが、アイコンとセットで表示されているので、パワーポイントなどを普段使うなら使いやすいです。
また、会員登録なども特にいらないので、その場でパッと始められる!しかも無料。いい感じのデザイン作りたいけど、時間がない!!って時にオススメのツールとなっています。
筆者も、教授に「素敵なZOOMの背景を作って」と言われてから、期限日直前まで悩みに悩みまくり…
「そうだ、アイソメトリックにしよう!」と思った時にはもう半日くらいしか時間が残っていませんでした。
早速、白い紙におおよその構図を描き、isoflatで作成。「すごい!短時間でいい感じの画像できた!!」という感じに進みました。
定番ツールに比べると操作性はイマイチ
パワーポイントやIllustratorに比べると、操作性が微妙です…。
- グループ選択できない
- グループ化できない
- レイヤーの名前変えられない
- キーボード入力(Control + Z など)ができない
グループ選択できない:マウスで範囲を選択して複数の画像を一気に選択する、といった操作ができません
グループ化できない:複数の画像を一つの画像としてグループにすることができません
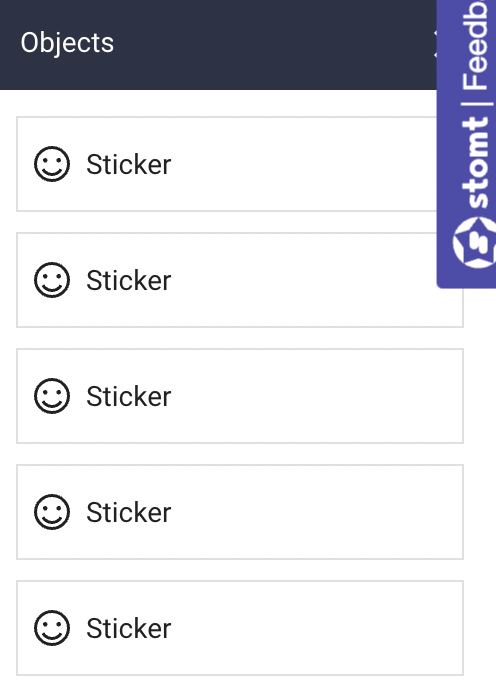
レイヤーの名前変更ができない:これに関しては下の画像を見て欲しいです

いや、どれが何かわからん!!!!
アイソメトリックは基本「Sticker」と表示されるので、どれがどれだかさっぱりです。
キーボード入力ができない:これは死活問題!「Control + Z」をめちゃくちゃ使うのに入力できない(使えない)のは困る…。
といった所が、問題点…というかイマイチだな…と思うポイントです。
表現力はぼちぼち
ビジネスシーンで使われることを意識しているためか、画像の種類はビジネス系が豊富です。
もしくは今回テーマにした「大学」といったアカデミックなものも作りやすい。
なので、エンタメ系のアイソメトリックを作りたい場合は、表現力に欠けるかも。
それから一番残念なのは色の表現!!
やってみるとわかるのですが、アイソメトリックを好みの色に変えることはできません。


色を変えようとすると、全部変わってしまいます…。せっかく立体的な画像になのに台無しすぎる。
とはいえ、「色は変更できない!」と割り切って仕舞えば、そんなに問題はありません。
こだわりが強い人には少し物足りないかなといった仕様です。
今回は「初心者でも簡単オシャレなアイソメトリックが作れる isoflat の使い方とレビュー」という内容でした。
少しでもアイソメトリックや isoflat に興味をもっていただけたでしょうか?
- 初心者でも簡単お手軽につくれる!
- 無料で利用可能!
- 操作性はイマイチ
- こだわりが無いなら、十分な表現力あり
この記事を読んで、isoflat を使ってみようかな?と思っていただけたら幸いです。


