情報収集は動画が主流の時代、自分もカッコイイ動画を作りたい。でも、動画を切ってつなげるだけでは、物足りない…。
そんな、あなたにオススメなのが「モーショングラフィックス」。文字が動きながら登場したり、図形が動きながら形を変化させていく…といった、動画の上からさらに動きをつけることです。
この記事でわかること
- After Effect を学ぶ利点
- After Effect の用語を解説
- After Effect の基本的な使い方
今回の記事では、Adobe社が開発しているモーショングラフィックスのAffter Effect というツールを使って、モーショングラフィックスを1から勉強するうえで、初心者の筆者がつまづいたポイントを紹介します。
本記事では、参考にしているチュートリアル動画の流れにそいながら、After Effect の基本作や、ツールの名前といった用語の解説をまとめています。
ちなみに筆者は、動画編集ツール Premiere Pro を少々触ったことがあるくらいです…。ですが、筆者もかっこいい動画を作るべく少し調べましたので、ご安心ください!(笑)
もくじ
After Effect の特徴と勉強方法
After Effect はモーショングラフィックとVFXの業界標準ツール。なので、趣味から始めて副業につなげることもできます。
After Effect は、機能が多いためか、初心者には少し敷居の高いツールです。しかし、裏を返せば、ブログやSNSと違って使える人が少ないということ。
もし、そのうち副業にしたい!という方であれば、競合が少ないので案件を獲得できるかもしれません。スキルの販売ができるココナラで「記事作成」と検索すると 3601 件、「After Effect」で検索すると542件と約 6.6 倍の違いが!
試しに、「モーショングラフィック」と検索しても 54 件…モーショングラフィックを作れる人材は、まだまだ少ないということがわかります。
さらに、After Effect が使えるようになれば、Premiere Pro という動画編集ツールの基礎も身につきますので、一石二鳥です。Premiere Pro は After Effect 同じAdobe社のものになります。
After Effect は購入の際にお金が必要…なので、学習コストはできるだけ抑えたい!そんなときに役に立つのが、YouTube。モーショングラフィックをアップしているYouTuberさんの動画を見ることで、学習コストを下げることができます!
勉強になるYouTuberさんのチャンネルはこちらです(参考:TETERONさん)。
どのYouTuber さんもチュートリアル動画を出しているので、雰囲気の気になる方を選んで勉強を始めてみると良いかも。今回の記事では、ダストマンさんの動画を見て学習を進めていきます。
After Effect の使い方を体系的に学習できる書籍もありますが、分厚くて読み切るまでに挫折する可能性もあります。ちなみに少しお高いです。参考までに「一気にビギナー卒業! 動画でわかるAfter Effects教室」だとこんな感じ。
動画でチュートリアルを一通り終えた後、さらにブラッシュアップしたくなったら、書籍を購入してみるのも良いかもしれません。
After Effect の勉強は、以下の3ステップ。
テンプレートを使うための土台となるスキル
After Effect の細かいところまで理解していなくても、マネタイズにつなげられるスキル
モーションさせる文字や図形、その配置を作成するスキル
基本操作を取得するため、このステップに沿って、チュートリアルをこなしていきます。ちなみにこの中で一番勉強に力を入れるべきなのは、「デザイン」だそう。基本操作もデンプレートも使える状態になったら、デザインの引き出しを増やしていくのが良いようです。
チュートリアルを始める準備
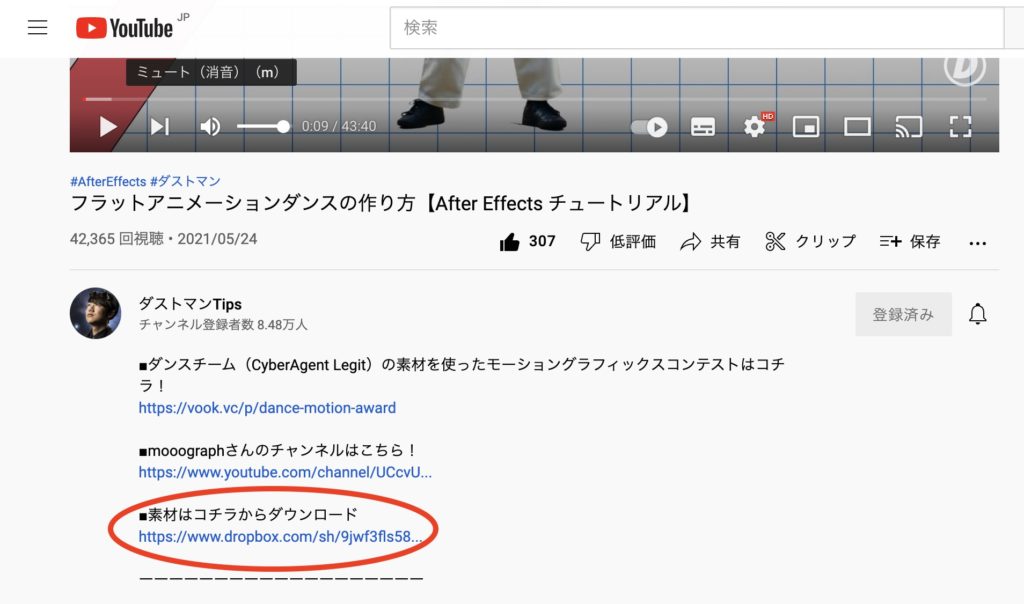
After Effect をインストールしたら、動画を見ながらチュートリアルを進めていきましょう。ダストマンさんのこの動画を参考に After Effect を学んでいきます。
チュートリアル動画の概要欄から、素材をダウンロードしてみましょう。

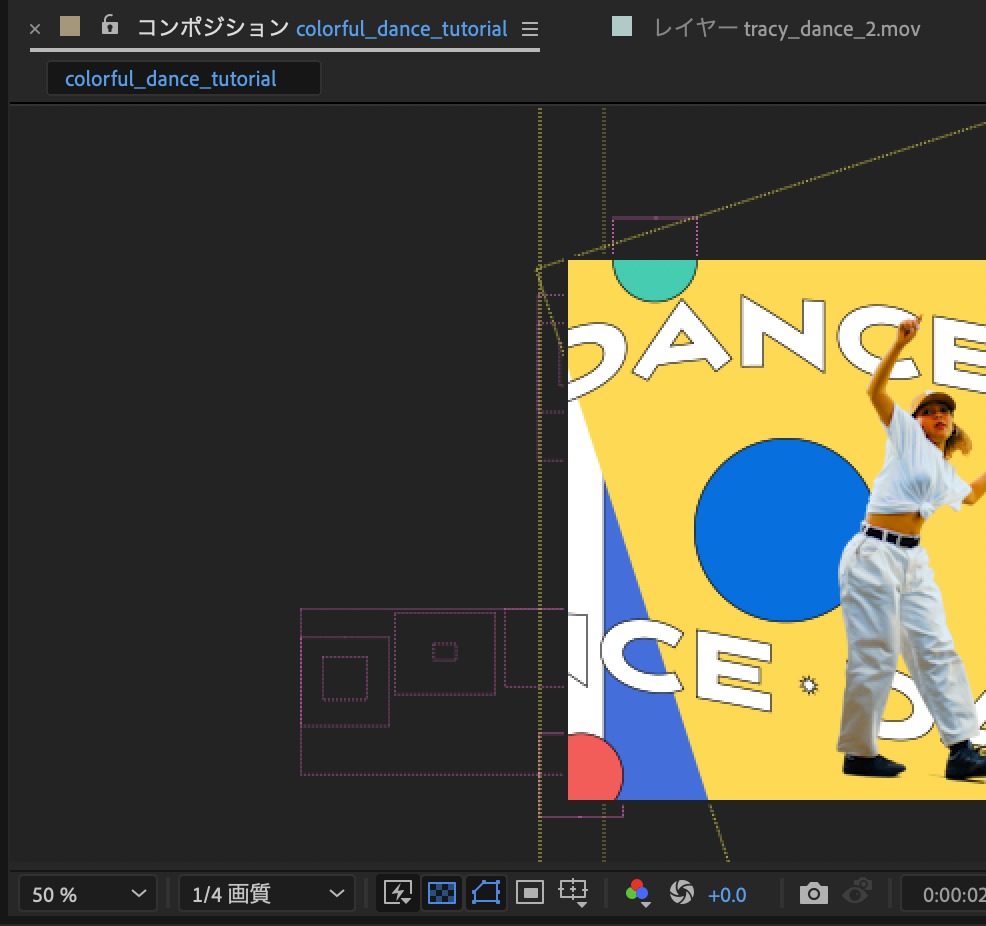
素材がダウンロードできたら、After Effect を起動して、ダウンロードした素材のプロジェクトを開きます。もし、ダンスの動画が表示されない場合は、ダウンロードした素材の「(フッテージ)」というフォルダから、「tracy_dance_2.mov」をドラッグアンドドロップで、After Effect に取り込みましょう。
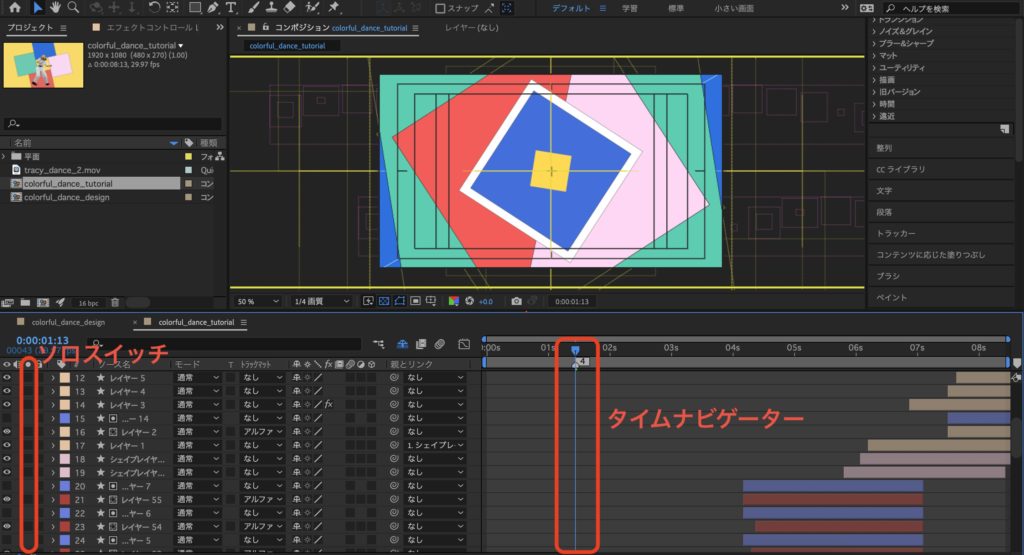
After Effect は、PCの「スペース」を押すことで、動画の再生と一時停止をすることができます。再生した時に、動画がカクツク場合は、再生時の画質を落とすと多少滑らかになります。

動画が表示されているエリアの一番下の左から2番目の「1/4 画質」に注目しましょう。「 ∨ 」を押すと画質が選べ、小さい値にするほど再生が滑らかになります(画質は荒くなりますが…)。
パソコンのスペックが高くない場合はどうしても仕方のない部分なので、潔く画質を落としましょう!筆者も「1/4 画質」で編集しています。
素材の動きを制御する方法
チュートリアル動画(9 : 41)で紹介されている、一番基本的な素材の表示方法についてまとめておきます。音楽に合わせて、丸型画像が表示されるというモーションです。ただ表示されるだけでなく、時間経過で大きさを変化させて動きをつけます。

素材の変化を示すタイムライン(キーフレーム)を設定すると、素材が設定した通りに変形してくれます。キーフレームのオプションを表示する時はショートカットを使うと、作業が効率的に進みます!
設定したいキーフレームを選択しながら、「Sキー」を押すとスケール(大きさ)、「Rキー」を押すと回転のオプションが表示されます。
しかし、Sキーを押した後に、Rキーを押すと、スケールの設定が非表示になってしまうので、オプションを複数表示したい時は「Shift + R」のように、「 Shift 」付きで入力しましょう。

時間経過と共に素材が大きくなったり、回転することで、躍動感を出すことができます。どのタイミングで大きくするかの目印が「アンカー」になります。上の画像の「スケール」や「回転」の左にある「タイマー」のマークで、アンカーを打つことができます。

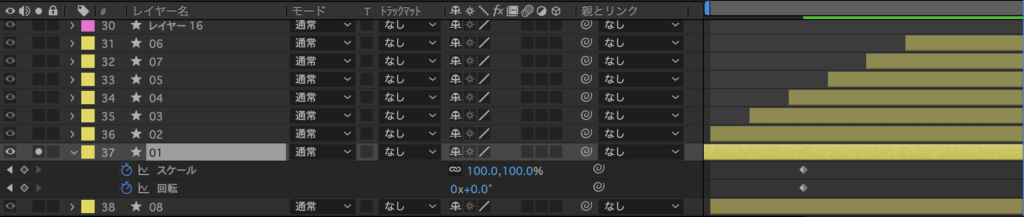
設定したモーションは、コピペして他のキーフレームに貼り付けることができます。キーフレームのソロスイッチ「●」を押して、コピーしたいオプション(スケールや回転など)を「Shift」を押しながら選択します。ここで、Ctrl + C でモーションをコピー。
タイムナビゲーターを、ペーストしたいキーフレームの先頭へもっていき、Ctrl + V で完了です。タイムナビゲーターの位置に注意です。
素材を移動させるのも、スケールや回転のオプションを表示させた時と、同じような操作になります。設定したいキーフレームを選択しながら、「Pキー」を押すと位置のオプションが表示されます。
タイムナビゲーターをキーフレームの頭に合わせて、アンカーを打ち、初期位置を入力。位置は、素材をドラッグすることでも移動できます。その後、タイムナビゲーターを進めて、最終的な位置を入力すれば、時間経過で素材の位置が変化できます。
アルファマットとは、設定したキーフレームの表示領域を指定できるフレームのようなものです。下の画像だと、黄色い四角の中に「DANCE」という文字が見えています。これは、「DANCE」の素材に、黄色い四角のアルファマットを指定しているためです。

まず、アルファマットの形を選びます。今回は、黄色い四角の素材を複製して、アルファマットにします。


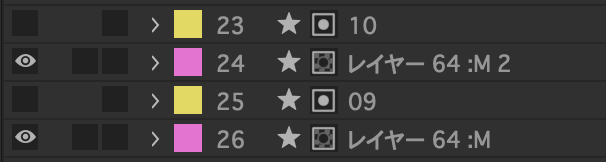
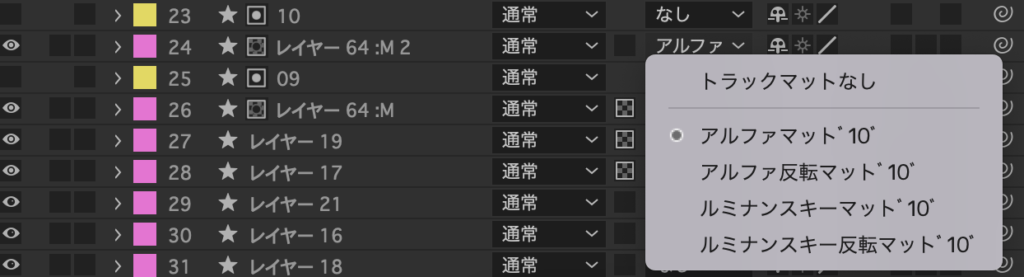
上の図の「レイヤー64 :M2」と「レイヤー64 :M」が「DANCE」と書かれた文字素材。アルファマットは、必ず隠したい素材の上におきましょう。

文字素材のトラックマットから、アルファマットを設定したら、完成です。アルファマットとなる黄色い四角の設定は、変更しなくてOK。
波紋を作る
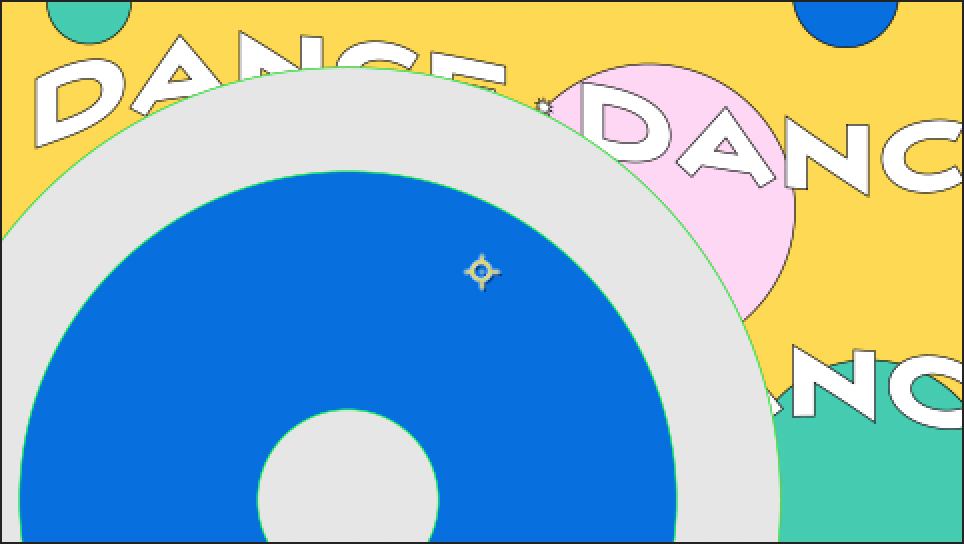
チュートリアル動画(16:14)のトランジション方法をみていきます。トランジションとは、場面転換するモーショングラフィックです。動画素材のダンサーさんが、足を地面に足をつけたところから、円が広がって次の背景に転換するようなトランジションを作ります。

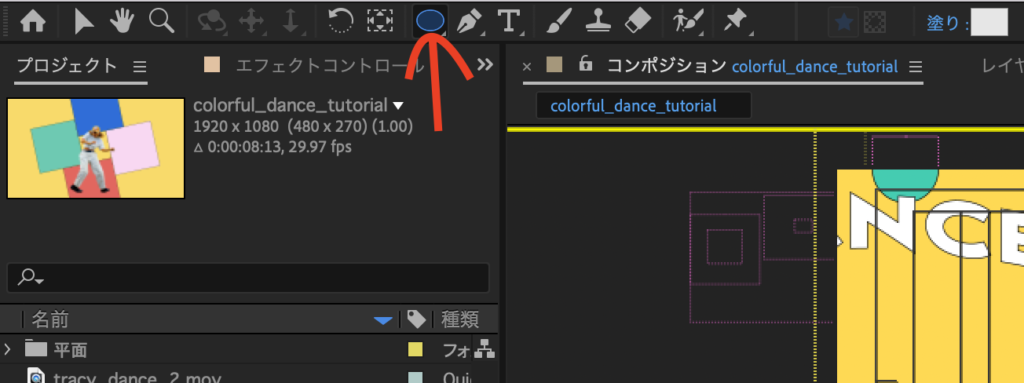
楕円を追加するには、まず一番上のツールバーから、図形ツールの「楕円ツール」を選択します。楕円を表示したい動画部分をクリックしながら、マウスを引っ張ると楕円が表示されます。
イージーイーズとは、より動きに躍動感をつける処理です。例えば、A の位置から B の位置に素材が動くとき、等速で動くよりも、最初は早く、B 地点に近づくにつれて遅く動いた方が、スピード感がでる…みたいなもの。イーズの種類は3つあります。
イージーイーズ :最初は加速し、その後減速する
イージーイーズイン :初速が速く、徐々に減速する
イージーイーズアウト:初速が遅く、徐々に速くなる
もっとイーズについて知りたい!、という方はこちらのリンクに、わかりやすい動画があるので、覗いてみてください。

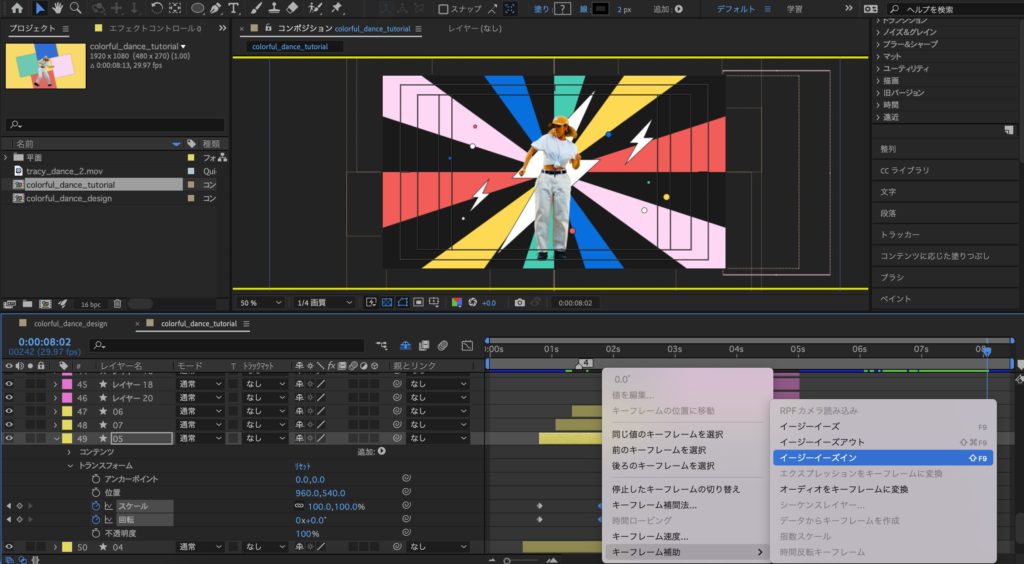
では、キーフレームに「イージーイーズイン」をかけてみます。イージーイーズインをつけたいアンカーを右クリックし、「キーフレーム補助」から「イージーイーズイン」 を選択すればOKです。
キーフレーム速度の「影響」値とは、速度変化にどれくらいイーズの影響を与えるか…というものらしい。少し難しそうだったので、「へぇ〜、そうなんだ」くらいで良いかも。
イーズをつけたいアンカーを右クリックし、「Ctrl + Shift + K」で、キーフレーム速度を編集することが可能です。速度に関しては、「速度グラフ」というものでも編集できるみたいだけど、今回は無視します。
キーフレーム速度では、入る速度と出る速度を決めることができます。こういう対応関係らしいです。
入る速度 :イージーイーズイン
出る速度 :イージーイーズアウト
※イージーイーズは、入る速度も出る速度も関係あり
例えば、イージーイーズインをかけたら、入る速度の影響度を 70 にしておくと、より躍動感が出る!
一つの楕円が広がるだけだと、味気ないので、作った楕円を「Ctrl + D」で複製して、2フレームぐらいずらします。あとは色を変えるだけで、波紋っぽいモーショングラフィックの完成です。

動画通りに上手くいかない時の対処法
結論、ダストマンさんの動画は、わかりやすい!だけど、初心者からすると、「動画と同じことしているのに、うまくいかない!」という状況は多いです。
パニックに陥った時に、筆者が実践していた方法は3つです。上手くいかないなぁと感じたら、試してみてください。
キーフレームを選択した状態で、図形ツールやパスツールを使うと、選択中のキーフレームが変更されてしまいます。キーフレームの選択を解除してから、新しい図形を追加するようにしましょう!
筆者の場合は、「さっきあった図形がない!?」と気づいてから、気をつけるようになりました。初心者にやりがちのミスですね(泣)
After Effect が、思うような動きをしてくれない場合は、自分の使っているツールが、間違っていないかを確認しましょう!チュートリアル動画をよく見て、同じツールか確認しておくと安心です。
筆者の場合は、ハンドツール(手のアイコン)と選択ツール(矢印のアイコン)の見分けがついていませんでした…。
「やばい!どうにもならない!」という状況になってしまったら、潔く「Ctrl + Z」を押して、上手くいったところまで戻りましょう!
上で述べたような、キーフレームの選択やツールの選択ミスで、気付かぬうちに余計な操作をしてしまった可能性が高いです。おそらく、上級者になれば「確認したら直せるレベル」になるでしょう。初心者のうちは、割り切って戻りまくりましょう。
まとめ
今回は、After Effect を学ぶメリットとチュートリアル動画から学んだ基本操作について紹介しました。
- After Effect は安価に学べて、副業にもできる
- 基本操作 → テンプレート → デザインの順で学ぶ
- 上手くいかない時は、潔く「 Ctrl + Z 」
基本操作については、チュートリアル動画の時系列順に並んでいるだけなので、少し読みにくかったかもしれません。After Effect って、こうやって使うんだ!というヒントになればな、と思います。
チュートリアル完了後に、入門者向けのまとめ記事を書こうと思っているので、お楽しみに!